General Property Configuration of Charts
The supOS platform enables you to configure charts in business designer through scripts, which can be helpful when the provided configuration items do not meet your requirements.
General Property
- Data Source and Others
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Data source | array | setDataSource | getDataSource | ||
| Time format | Do not convert (cannot convert when data source is object property) | boolean | false | setInitFormat | getInitFormat |
| Component ID | string | getCtrlId |
- Title
- Main title
Property Description Type Default Set Value Get Value Display Whether to display title boolean true setTitleVisibility getTitleVisibility Main title string setTitle getTitle Text style object { fontSize = 16, fontFamily = 'Arial', color ='#333333', fontWeight, fontStyle }setChartTitle getChartTitle Alignment string 'center'('center'|'left'|'right')setChartAlign getChartAlign - Subtitle
Property Description Type Default Set Value Get Value Display Whether to display sub title boolean true setSubtitleVisibility getSubtitleVisibility Sub title string setSubtitle getSubtitle Text style object { fontSize = 12, fontFamily = 'Arial', color ='#333333', fontWeight, fontStyle }setSubChartTitle getSubChartTitle Alignment string 'center'('center'|'left'|'right')setSubChartAlign getSubChartAlign
- Basic Property
| Property | Type | Default | Set Value | Get Value |
|---|---|---|---|---|
| Border | object | | setBaseBorderStyle | getBaseBorderStyle |
| Margin | object | | setBaseBoxSpacing | getBaseBoxSpacing |
| Background color | string |
| setBackgroundColor | getBackgroundColor |
| Chart color | string |
| setPlotBackgroundColor | getPlotBackgroundColor |
| Display level | number | 100 | setChartZIndex | getChartZIndex |
| Full screen | boolean | false | setFullscreenIco | getFullscreenIcon |
- Legend
| Property | Type | Default | Set Value | Get Value |
|---|---|---|---|---|
| Display | boolean | false | setLegendEnabled | getLegendEnabled |
| Border | object | | setLegendBorderStyle | getLegendBorderStyle |
| Alignment | string |
| setLegendAlign | getLegendAlign |
| Layout | string |
| setLegendLayout | getLegendLayout |
| Text style | object | | setLegendText | getLegendText |
| Background color | string |
| setLegendItemBackgroundColor | getLegendItemBackgroundColor |
- Label
Dash chart and speedometer are excluded.
| Property | Type | Default | Set Value | Get Value |
|---|---|---|---|---|
| Display | boolean | false | setDataLabelsEnabled | getDataLabelsEnabled |
| Border | object | | setDataLabelsBorderStyle | getDataLabelsBorderStyle |
| Label color | string |
| setDataLabelsColor | getDataLabelsColor |
| Background color | string |
| setDataLabelsBackgroundColor | getDataLabelsBackgroundColor |
| Alignment | string |
| setDataLabelsAlign | getDataLabelsAlign |
| Data | object | | setDataLabelsDateFormat | getDataLabelsDateFormat |
| Font size | number | 12 | setDataLabelsFontSize | getDataLabelsFontSize |
| Padding | number | 0 | setDataLabelsPadding | getDataLabelsPadding |
- Remark
| Property | Type | Default | Set Value | Get Value |
|---|---|---|---|---|
| Display | boolean | false | setCreditsEnabled | getCreditsEnabled |
| Remark | string | undefined | setCreditsText | getCreditsText |
General Script
The following examples do not include all supported configuration items. You can go to https://api.highcharts.com.cn/highcharts/index.html to check all items.
- updateConfigNew
/**\n * @desc: General packed functions to change
charts property
* @param {String} property:
Property level
* @param {String} serviceName:
Property value
*/
var chart = scriptUtil.getRegisterReactDom('componentId');
chart.updateConfigNew('chart->options3d->enabled',
true);
- deleteAllSeries
/**
* @desc: Packed function to clear all series on
current chart
*/
var chart = scriptUtil.getRegisterReactDom('componentId');
chart.deleteAllSeries();
- getCurrentInstance
/**
* @desc Packed function to get highchart instance,
used to call embedded highchart function
* @return {Object}: Highchart object
*/
var chart = scriptUtil.getRegisterReactDom('componentId');
var hchart = chart.getCurrentInstance();
// add a data entry
hchart.addSeries({
name: 'name',
data: [
{ y: 123, name: 'Emma' },
{ y: 123, name: 'Jason' },
]
})
Chart Scripts
Line Chart

| Type | Property | Description | Type | Default | Set Value | Get Value | Script Use |
|---|---|---|---|---|---|---|---|
| Base | Toggle type | Change the chart line type | boolean | false | setCutType | getCutType | Yes |
| Timed refresh | number | 0 | setTimer | getTimer | |||
| Chart style | Backend name | Display name of the data source (trailingShowName) | boolean | false | setGetSourceName | getGetSourceName | |
| Style | Line style | object | | setChartDataLine | getChartDataLine | Yes | |
| Warning | object | | setChartEarly | getChartEarly | Yes | ||
| Grid | number | 0 | setShowGrid | getShowGrid | Yes | ||
| X axis | X axis type | string |
| setXAxisType | getXAxisType | ||
| Format | string |
| setDateFormat | getDateFormat | |||
| Show X axis | boolean | true | setXAxisVisible | getXAxisVisible | Yes | ||
| Cross hair | boolean | false | setXAxisCrosshair | getXAxisCrosshair | Yes | ||
| Scale | object | | setXAxisScale | getXAxisScale | |||
| Title | string | undefined | setXAxisTitle | getXAxisTitle | Yes | ||
| Text style | object | | setXAxisTitleStyle | getXAxisTitleStyle | Yes | ||
| Title position | string |
| setXAxisTitleAlign | getXAxisTitleAlign | Yes | ||
| Axis line color | string |
| setxAxisColor | getxAxisColor | Yes | ||
| Axis text color | string |
| setXAxisLablesStyle | getXAxisLablesStyle | Yes | ||
| Rotation angle | number | 0 | setXAxisRotation | getXAxisRotation | Yes | ||
| Vertical text | boolean | false | setXAxisWritingMode | getXAxisWritingMode | Yes | ||
| Y axis | Show multiple Y axis | string |
| setIsMoreYAxis | getIsMoreYAxis | ||
| Show Y axis | boolean | true | setYAxisVisible | getYAxisVisible | Yes | ||
| Unit | string | undefined | setYAxisFormat | getYAxisFormat | Yes | ||
| Grid | boolean | true | setYGrid | getYGrid | Yes | ||
| Cross hair | boolean | false | setYAxisCrosshair | getYAxisCrosshair | Yes | ||
| Scale | object | | setYAxisScale | getYAxisScale | |||
| Title | string | undefined | setYAxisTitle | getYAxisTitle | Yes | ||
| Text style | object | | setYAxisTitleStyle | getYAxisTitleStyle | Yes | ||
| Title position | string |
| setYAxisTitleAlign | getYAxisTitleAlign | Yes | ||
| Axis text color | string |
| setYAxisLablesStyle | getYAxisLablesStyle | Yes | ||
| Rotation angle | number | 0 | setYAxisRotation | getYAxisRotation | Yes | ||
| Maximum value | number | undefined | setYAxisMax | getYAxisMax |
- Simulate data
// trailingShowName: Backend name > data source name
during designing > none on priority
var ArrayList = Java.type("java.util.ArrayList");
var arr = [
{total:22,woman:41,month:"Jan",man:55, trailingShowName:
"Backend name"},
{total:44,woman:21,month:"Feb",man:55},
{total:109,woman:64,month:"Mar",man:55},
{total:108,woman:43,month:"Apr",man:65},
{total:117,woman:34,month:"May",man:83},
{total:111,woman:76,month:"Jun",man:34},
{total:111,woman:72,month:"Jul",man:38},
{total:111,woman:72,month:"Aug",man:84},
{total:98,woman:72,month:"Sep",man:26},
{total:98,woman:72,month:"Oct",man:45},
{total:98,woman:16,month:"Nov",man:73},
{total:98,woman:76,month:"Dec",man:15}
];
var list = new ArrayList(arr);
var result = { list:list }
result;
- Example code
// get the element with an Id as LineChart-1
var LineChart1 =
scriptUtil.getRegisterReactDom('LineChart-1');
// line style
LineChart1.setChartDataLine({lineWidth: 5, dashStyle:
'solid', symbol:'circle', radius:10, fillColor:'red'});
// warning
LineChart1.setChartEarly({ min: 20, max: 50,
color:'red', enabled:false });
Spline Chart

| Type | Property | Description | Type | Default | Set Value | Get Value | Script Use |
|---|---|---|---|---|---|---|---|
| Base | Toggle type | Change the chart line type | boolean | false | setCutType | getCutType | |
| Timed refresh | number | 0 | setTimer | getTimer | |||
| Chart style | Style | Line style | object | | setChartDataLine | getChartDataLine | Yes |
| Warning | object | | setChartEarly | getChartEarly | Yes | ||
| Grid | number | 0 | setShowGrid | getShowGrid | Yes | ||
| Coordinate inversion | number | 0 | setAxisReversal | getAxisReversal | Yes | ||
| X axis | X axis type | string |
| setXAxisType | getXAxisType | ||
| Format | string |
| setDateFormat | getDateFormat | |||
| Show X axis | boolean | true | setXAxisVisible | getXAxisVisible | Yes | ||
| Cross hair | boolean | false | setXAxisCrosshair | getXAxisCrosshair | Yes | ||
| Scale | object | | setXAxisScale | getXAxisScale | |||
| Title | string | undefined | setXAxisTitle | getXAxisTitle | Yes | ||
| Text style | object | | setXAxisTitleStyle | getXAxisTitleStyle | Yes | ||
| Title position | string |
| setXAxisTitleAlign | getXAxisTitleAlign | Yes | ||
| Axis line color | string |
| setxAxisColor | getxAxisColor | Yes | ||
| Axis text color | string |
| setXAxisLablesStyle | getXAxisLablesStyle | Yes | ||
| Rotation angle | number | 0 | setXAxisRotation | getXAxisRotation | Yes | ||
| Vertical text | boolean | false | setXAxisWritingMode | getXAxisWritingMode | Yes | ||
| Y axis | Show Y axis | boolean | true | setYAxisVisible | getYAxisVisible | Yes | |
| Unit | string | undefined | setYAxisFormat | getYAxisFormat | Yes | ||
| Grid | boolean | true | setYGrid | getYGrid | Yes | ||
| Cross hair | boolean | false | setYAxisCrosshair | getYAxisCrosshair | Yes | ||
| Scale | object | | setYAxisScale | getYAxisScale | |||
| Title | string | undefined | setYAxisTitle | getYAxisTitle | Yes | ||
| Text style | object | | setYAxisTitleStyle | getYAxisTitleStyle | Yes | ||
| Title position | string |
| setYAxisTitleAlign | getYAxisTitleAlign | Yes | ||
| Axis text color | string |
| setYAxisLablesStyle | getYAxisLablesStyle | Yes | ||
| Rotation angle | number | 0 | setYAxisRotation | getYAxisRotation | Yes | ||
| Maximum value | number | undefined | setYAxisMax | getYAxisMax |
- Simulate data
// trailingShowName: Backend name > data source name
during designing > none on priority
var ArrayList = Java.type("java.util.ArrayList");
vararr = [
{total:22,woman:41,month:"Jan",man:55, trailingShowName:
"Backend name"},
{total:44,woman:21,month:"Feb",man:55},
{total:109,woman:64,month:"Mar",man:55},
{total:108,woman:43,month:"Apr",man:65},
{total:117,woman:34,month:"May",man:83},
{total:111,woman:76,month:"Jun",man:34},
{total:111,woman:72,month:"Jul",man:38},
{total:111,woman:72,month:"Aug",man:84},
{total:98,woman:72,month:"Sep",man:26},
{total:98,woman:72,month:"Oct",man:45},
{total:98,woman:16,month:"Nov",man:73},
{total:98,woman:76,month:"Dec",man:15}
];
var list = new ArrayList(arr);
var result = { list:list }
result;
- Example code
// get the element with an Id as LineChart-1
var LineChart1 =
scriptUtil.getRegisterReactDom('LineChart-1');
// line style
LineChart1.setChartDataLine({lineWidth: 5, dashStyle:
'solid', symbol:'circle', radius:10, fillColor:'red'});
// warning
LineChart1.setChartEarly({ min: 20, max: 50,
color:'red', enabled:false });
Bar Chart

| Type | Property | Type | Default | Set Value | Get Value | Script Use |
|---|---|---|---|---|---|---|
| Base | Toggle type | boolean | false | setCutType | getCutType | |
| Timed refresh | number | 0 | setTimer | getTimer | ||
| Chart style | Stack | string | null | setStacking | getStacking | |
| Warning | object | | setChartEarly | getChartEarly | Yes | |
| Column width | number | 20 | setPointWidth | getPointWidth | Yes | |
| Rounded corner | number | 0 | setSeriesBorderRadius | getSeriesBorderRadius | Yes | |
| Grid | number | 0 | setShowGrid | getShowGrid | Yes | |
| Coordinate inversion | number | 0 | setAxisReversal | getAxisReversal | ||
| X axis | Show X axis | boolean | true | setXAxisVisible | getXAxisVisible | Yes |
| Title | string | undefined | setXAxisTitle | getXAxisTitle | Yes | |
| Text style | object | | setXAxisTitleStyle | getXAxisTitleStyle | Yes | |
| Title position | string |
| setXAxisTitleAlign | getXAxisTitleAlign | Yes | |
| Axis line color | string |
| setxAxisColor | getxAxisColor | Yes | |
| Axis text color | string |
| setXAxisLablesStyle | getXAxisLablesStyle | Yes | |
| Rotation angle | number | 0 | setXAxisRotation | getXAxisRotation | Yes | |
| Vertical text | boolean | false | setXAxisWritingMode | getXAxisWritingMode | Yes | |
| Y axis | Show Y axis | boolean | true | setYAxisVisible | getYAxisVisible | Yes |
| Unit | string | undefined | setYAxisFormat | getYAxisFormat | Yes | |
| Grid | boolean | true | setYGrid | getYGrid | Yes | |
| Cross hair | boolean | false | setYAxisCrosshair | getYAxisCrosshair | Yes | |
| Scale | object | | setYAxisScale | getYAxisScale | ||
| Title | string | undefined | setYAxisTitle | getYAxisTitle | Yes | |
| Text style | object | | setYAxisTitleStyle | getYAxisTitleStyle | Yes | |
| Title position | string |
| setXAxisTitleAlign | getXAxisTitleAlign | Yes | |
| Axis text color | string |
| setYAxisLablesStyle | getYAxisLablesStyle | Yes | |
| Rotation angle | number | 0 | setYAxisRotation | getYAxisRotation | Yes | |
| Maximum value | number | undefined | setYAxisMax | getYAxisMax |
Area Chart

| Type | Property | Description | Type | Default | Set Value | Get Value | Script Use |
|---|---|---|---|---|---|---|---|
| Base | Toggle type | boolean | false | setCutType | getCutType | ||
| Chart style | Style | Line style | object | | setChartDataLine | getChartDataLine | Yes |
| Warning | object | | setChartEarly | getChartEarly | Yes | ||
| Grid | number | 0 | setShowGrid | getShowGrid | Yes | ||
| Coordinate inversion | number | 0 | setAxisReversal | getAxisReversal | |||
| Stack | string | | setStacking | getStacking | |||
| Mark Max | boolean | false | setPointWidth | getPointWidth | |||
| Border | Label border | object | false | ||||
| Font color | Label font color | string | | ||||
| Background color | Label background color | string |
| ||||
| X axis | X axis type | string |
| setXAxisType | getXAxisType | ||
| Format | string |
| setDateFormat | getDateFormat | |||
| Show X axis | boolean | true | setXAxisVisible | getXAxisVisible | Yes | ||
| Cross hair | boolean | false | setXAxisCrosshair | getXAxisCrosshair | Yes | ||
| Scale | object | | setXAxisScale | getXAxisScale | |||
| Title | string | undefined | setXAxisTitle | getXAxisTitle | Yes | ||
| Text style | object | | setXAxisTitleStyle | getXAxisTitleStyle | Yes | ||
| Title position | string |
| setXAxisTitleAlign | getXAxisTitleAlign | Yes | ||
| Axis line color | string |
| setxAxisColor | getxAxisColor | Yes | ||
| Axis text color | string |
| setXAxisLablesStyle | getXAxisLablesStyle | Yes | ||
| Rotation angle | number | 0 | setXAxisRotation | getXAxisRotation | Yes | ||
| Vertical text | boolean | false | setXAxisWritingMode | getXAxisWritingMode | Yes | ||
| Y axis | Show Y axis | boolean | true | setYAxisVisible | getYAxisVisible | Yes | |
| Unit | string | undefined | setYAxisFormat | getYAxisFormat | Yes | ||
| Grid | boolean | true | setYGrid | getYGrid | Yes | ||
| Cross hair | boolean | false | setYAxisCrosshair | getYAxisCrosshair | Yes | ||
| Scale | object | | setYAxisScale | getYAxisScale | |||
| Title | string | undefined | setYAxisTitle | getYAxisTitle | Yes | ||
| Text style | object | | setYAxisTitleStyle | getYAxisTitleStyle | Yes | ||
| Title position | string |
| setXAxisTitleAlign | getXAxisTitleAlign | Yes | ||
| Axis text color | string |
| setYAxisLablesStyle | getYAxisLablesStyle | Yes | ||
| Rotation angle | number | 0 | setYAxisRotation | getYAxisRotation | Yes | ||
| Maximum value | number | undefined | setYAxisMax | getYAxisMax |
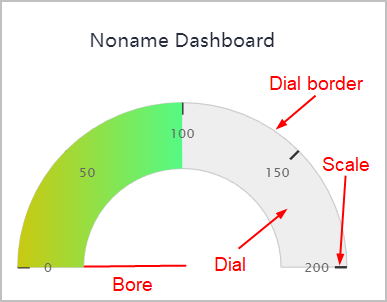
Dash Chart

| Property | Type | Default | Set Value | Get Value | Script Use |
|---|---|---|---|---|---|
| Dial color | string |
| setPanelBackgroundColor | getPanelBackgroundColor | |
| Border style | object | | setPanelBorderColorWidth | getPanelBorderColorWidth | |
| Scale interval/Max/Start/end angle | object | | setDialCof | getDialCof | |
| Scale color | string |
| setTickColor | getTickColor | Yes |
| Font color | string |
| setYAxisLablesStyle | getYAxisLablesStyle | Yes |
| Bore | number | 60 | setPaneWidth | getPaneWidth | Yes |
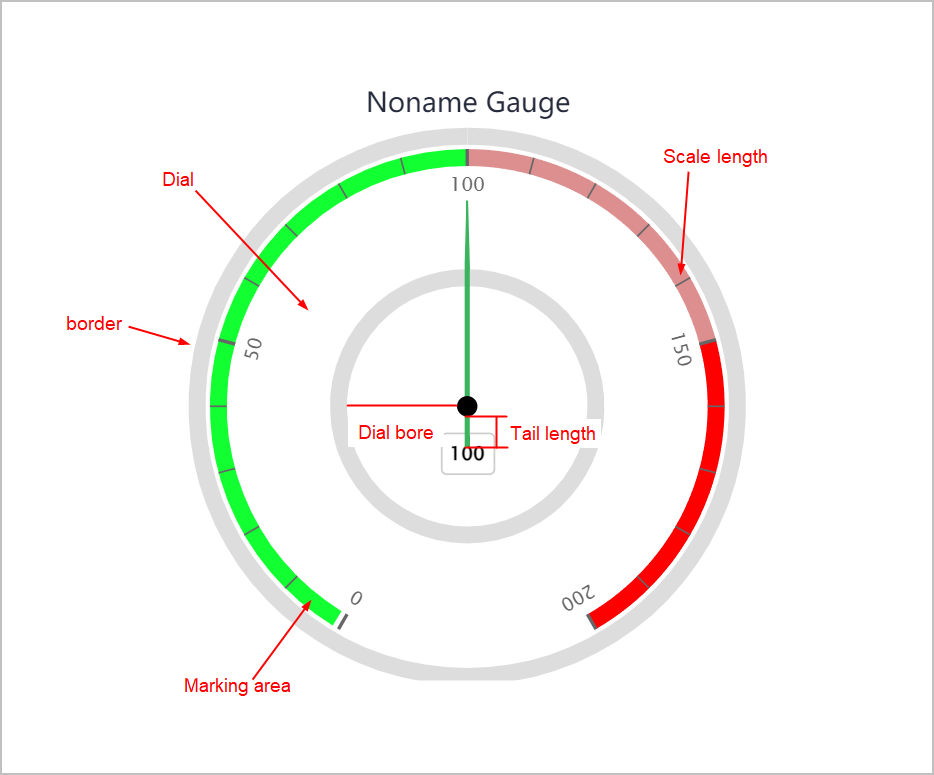
Speedometer

| Property | Type | Default | Set Value | Get Value | Script Use |
|---|---|---|---|---|---|
| Timed refresh | number | undefined | setTimer | getTimer | |
| Dial color | string |
| setPanelBackgroundColor | getPanelBackgroundColor | |
| Border style | object | | setPanelBorderColorWidth | getPanelBorderColorWidth | |
| Scale interval/Max/Start/end angle | object | | setDialCof | getDialCof | |
| Scale color | string |
| setTickColor | getTickColor | Yes |
| Scale length | number | 10 | setTickExtent | getTickExtent | Yes |
| Font color | string |
| setYAxisLablesStyle | getYAxisLablesStyle | Yes |
| Horizontal/lateral offset | object | | setPanelCenterPostion | getPanelCenterPostion | Yes |
| Mark area | object | [] | setPlotBands | getPlotBands | |
| Origin color/radius | object | | setPivotColorRadius | getPivotColorRadius | Yes |
| Border color/radius | object | | setGaugeBorderColorWidth | getGaugeBorderColorWidth | Yes |
| Tail length | number | undefined | setRearLength | getRearLength | Yes |
| Bore diameter | number | 60 | setPaneWidth | getPaneWidth | Yes |
| Display name | boolean | true | setGaugeLabelsEnabled | getGaugeLabelsEnabled | Yes |
| Link scale | boolean | true | setBackgroundShape | getBackgroundShape | Yes |
Bubble Chart

| Type | Property | Type | Default | Set Value | Get Value | Script Use |
|---|---|---|---|---|---|---|
| Chart style | Bubble size | number | 100 | setBubbleSize | getBubbleSize | Yes |
| Warning | object | | setChartEarly | getChartEarly | Yes | |
| Grid | number | 0 | setShowGrid | getShowGrid | Yes | |
| X axis | Show X axis | boolean | true | setXAxisVisible | getXAxisVisible | Yes |
| Cross hair | boolean | false | setXAxisCrosshair | getXAxisCrosshair | Yes | |
| Scale | object | | setXAxisScale | getXAxisScale | ||
| Title | string | undefined | setXAxisTitle | getXAxisTitle | Yes | |
| Text style | object | | setXAxisTitleStyle | getXAxisTitleStyle | Yes | |
| Title position | string |
| setXAxisTitleAlign | getXAxisTitleAlign | Yes | |
| Axis line color | string |
| setxAxisColor | getxAxisColor | Yes | |
| Axis text color | string |
| setXAxisLablesStyle | getXAxisLablesStyle | Yes | |
| Rotation angle | number | 0 | setXAxisRotation | getXAxisRotation | Yes | |
| Vertical text | boolean | false | setXAxisWritingMode | getXAxisWritingMode | Yes | |
| Y axis | Show multiple Y axis | string |
| setIsMoreYAxis | getIsMoreYAxis | |
| Show Y axis | boolean | true | setYAxisVisible | getYAxisVisible | Yes | |
| Unit | string | undefined | setYAxisFormat | getYAxisFormat | Yes | |
| Grid | boolean | true | setYGrid | getYGrid | Yes | |
| Cross hair | boolean | false | setYAxisCrosshair | getYAxisCrosshair | Yes | |
| Scale | object | | setYAxisScale | getYAxisScale | ||
| Title | string | undefined | setYAxisTitle | getYAxisTitle | Yes | |
| Text style | object | | setYAxisTitleStyle | getYAxisTitleStyle | Yes | |
| Title position | string |
| setYAxisTitleAlign | getYAxisTitleAlign | Yes | |
| Axis text color | string |
| setYAxisLablesStyle | getYAxisLablesStyle | Yes | |
| Rotation angle | number | 0 | setYAxisRotation | getYAxisRotation | Yes | |
| Maximum value | number | undefined | setYAxisMax | getYAxisMax |
Scatter Chart

| Type | Property | Type | Default | Set Value | Get Value | Script Use |
|---|---|---|---|---|---|---|
| Chart style | Style | number | 100 | setPointSizeLink | getPointSizeLink | |
| Warning | object | | setChartEarly | getChartEarly | Yes | |
| Grid | number | 0 | setShowGrid | getShowGrid | Yes | |
| Regression line | boolean | boolean | setRegressionLine | getRegressionLine | ||
| X axis | Show X axis | boolean | true | setXAxisVisible | getXAxisVisible | Yes |
| Cross hair | boolean | false | setXAxisCrosshair | getXAxisCrosshair | Yes | |
| Scale | object | | setXAxisScale | getXAxisScale | ||
| Title | string | undefined | setXAxisTitle | getXAxisTitle | Yes | |
| Text style | object | | setXAxisTitleStyle | getXAxisTitleStyle | Yes | |
| Title position | string |
| setXAxisTitleAlign | getXAxisTitleAlign | Yes | |
| Axis line color | string |
| setxAxisColor | getxAxisColor | Yes | |
| Axis text color | string |
| setXAxisLablesStyle | getXAxisLablesStyle | Yes | |
| Rotation angle | number | 0 | setXAxisRotation | getXAxisRotation | Yes | |
| Vertical text | boolean | false | setXAxisWritingMode | getXAxisWritingMode | Yes | |
| Y axis | Show multiple Y axis | string |
| setIsMoreYAxis | getIsMoreYAxis | |
| Show Y axis | boolean | true | setYAxisVisible | getYAxisVisible | Yes | |
| Unit | string | undefined | setYAxisFormat | getYAxisFormat | Yes | |
| Grid | boolean | true | setYGrid | getYGrid | Yes | |
| Cross hair | boolean | false | setYAxisCrosshair | getYAxisCrosshair | Yes | |
| Scale | object | | setYAxisScale | getYAxisScale | ||
| Title | string | undefined | setYAxisTitle | getYAxisTitle | Yes | |
| Text style | object | | setYAxisTitleStyle | getYAxisTitleStyle | Yes | |
| Title position | string |
| setYAxisTitleAlign | getYAxisTitleAlign | Yes | |
| Axis text color | string |
| setYAxisLablesStyle | getYAxisLablesStyle | Yes | |
| Rotation angle | number | 0 | setYAxisRotation | getYAxisRotation | Yes | |
| Maximum value | number | undefined | setYAxisMax | getYAxisMax |
Pie Chart

| Property | Type | Default | Set Value | Get Value | Script Use |
|---|---|---|---|---|---|
| Timed refresh | number | undefined | setTimer | getTimer | |
| Type | string |
| setType | getType | Yes |
| Style | object | | setPiePeculiarity | getPiePeculiarity | |
| Color | string |
| setColourMatch | getColourMatch | Yes |
| Legend-Mark | string |
| setMarkSelect | getMarkSelect | Yes |
| Label-Label position | number | 30 | setDistance | getDistance | Yes |
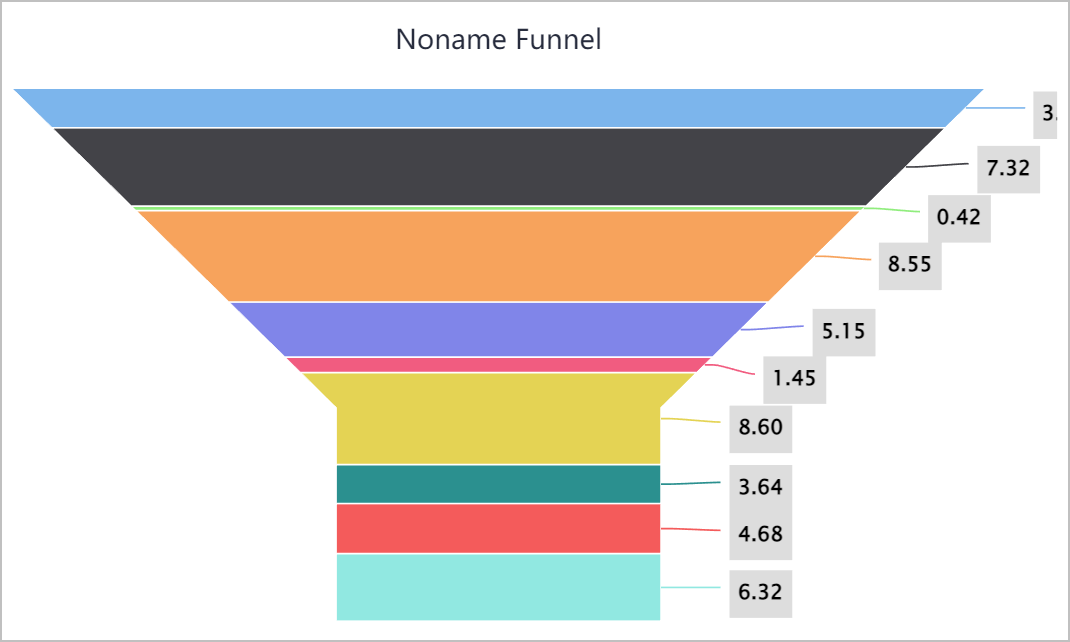
Funnel Chart

| Property | Type | Default | Set Value | Get Value | Script Use |
|---|---|---|---|---|---|
| Timed refresh | number | undefined | setTimer | getTimer | |
| Type | string |
| setType | getType | Yes |
| Style | object | | setFunnelNeckSet | getFunnelNeckSet | Yes |
| Border color | object | | setFunnelBorderColorWidth | getFunnelBorderColorWidth | Yes |
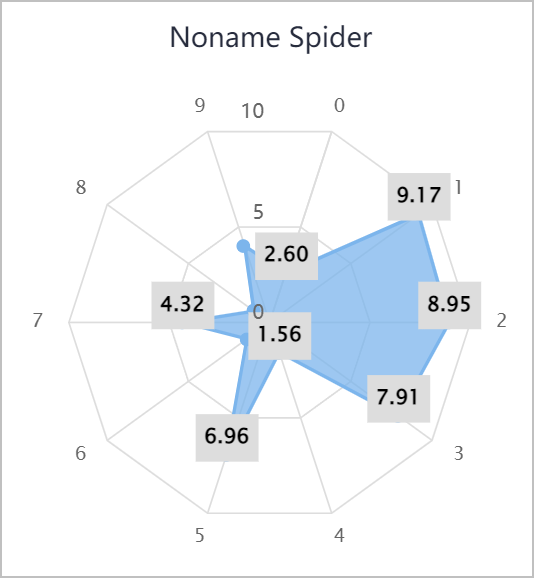
Spider Chart

| Property | Type | Default | Set Value | Get Value | Script Use |
|---|---|---|---|---|---|
| Style | object | | setChartDataLine | getChartDataLine | Yes |
| Opacity | number | setRegionTransparency | getRegionTransparency | Yes | |
| Mesh color | string |
| setGridLineColor | getGridLineColor | Yes |
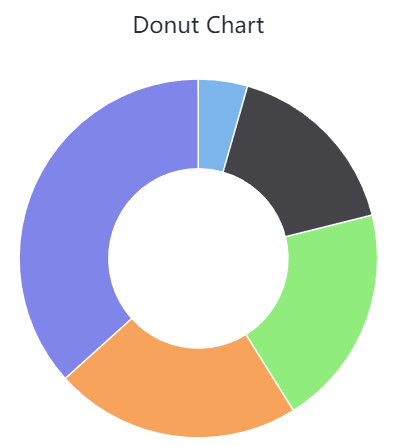
Donut Chart

| Property | Type | Default | Set Value | Get Value | Script Use |
|---|---|---|---|---|---|
| Timed refresh | number | undefined | setTimer | getTimer | |
| Type | string |
| setType | getType | Yes |
| Style | object | | setPiePeculiarity | getPiePeculiarity | |
| Label-Label position | number | 30 | setDistance | getDistance | Yes |
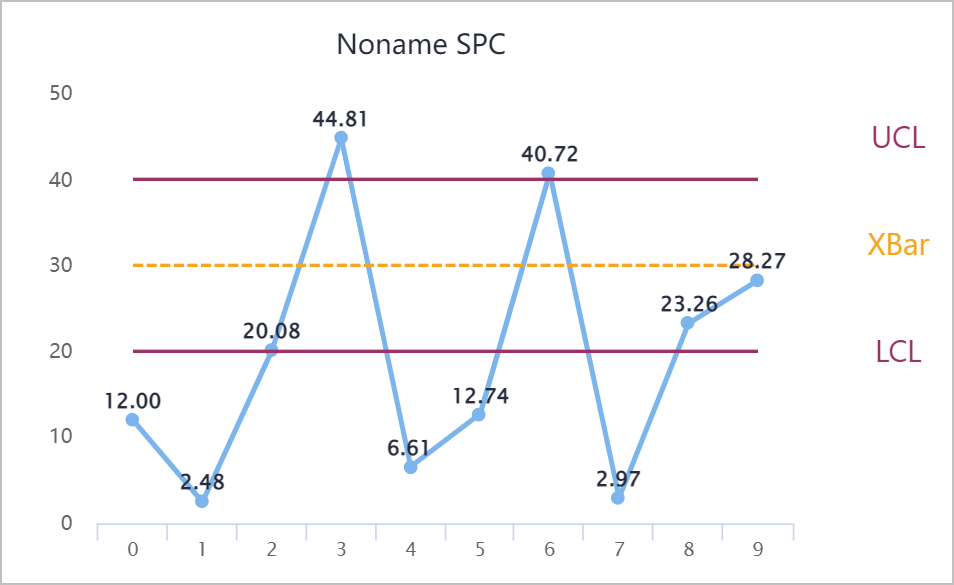
Spc Diagram

| Type | Property | Type | Default | Set Value | Get Value | Script Use |
|---|---|---|---|---|---|---|
| Chart style | Line width | number | 1 | setSeriesLineWidth | getSeriesLineWidth | Yes |
| Line style | string |
| setSeriesDashStyle | getSeriesDashStyle | Yes | |
| Mark size | number | 4 | setMarkerSymbolSize | getMarkerSymbolSize | Yes | |
| Mark symbol | string |
| setSeriesMarkerSymbol | getSeriesMarkerSymbol | Yes | |
| Type | object | | setSpcType | getSpcType | ||
| Grid | number | 0 | setShowGrid | getShowGrid | Yes | |
| X axis | X axis type | string |
| setXAxisType | getXAxisType | |
| Format | string |
| setDateFormat | getDateFormat | ||
| Show X axis | boolean | true | setXAxisVisible | getXAxisVisible | Yes | |
| Cross hair | boolean | false | setXAxisCrosshair | getXAxisCrosshair | Yes | |
| Scale | object | | setXAxisScale | getXAxisScale | ||
| Title | string | undefined | setXAxisTitle | getXAxisTitle | Yes | |
| Text style | object | | setXAxisTitleStyle | getXAxisTitleStyle | Yes | |
| Title position | string |
| setXAxisTitleAlign | getXAxisTitleAlign | Yes | |
| Axis line color | string |
| setxAxisColor | getxAxisColor | Yes | |
| Axis text color | string |
| setXAxisLablesStyle | getXAxisLablesStyle | Yes | |
| Rotation angle | number | 0 | setXAxisRotation | getXAxisRotation | Yes | |
| Vertical text | boolean | false | setXAxisWritingMode | getXAxisWritingMode | Yes | |
| Y axis | Show Y axis | boolean | true | setYAxisVisible | getYAxisVisible | Yes |
| Unit | string | undefined | setYAxisFormat | getYAxisFormat | Yes | |
| Grid | boolean | true | setYGrid | getYGrid | Yes | |
| Cross hair | boolean | false | setYAxisCrosshair | getYAxisCrosshair | Yes | |
| Scale | object | | setYAxisScale | getYAxisScale | ||
| Title | string | undefined | setYAxisTitle | getYAxisTitle | Yes | |
| Text style | object | | setYAxisTitleStyle | getYAxisTitleStyle | Yes | |
| Title position | string |
| setYAxisTitleAlign | getYAxisTitleAlign | Yes | |
| Axis text color | string |
| setYAxisLablesStyle | getYAxisLablesStyle | Yes | |
| Rotation angle | number | 0 | setYAxisRotation | getYAxisRotation | Yes | |
| Maximum value | number | undefined | setYAxisMax | getYAxisMax |
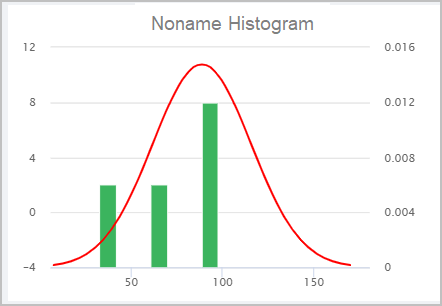
Histogram

| Type | Property | Type | Default | Set Value | Get Value | Script Use |
|---|---|---|---|---|---|---|
| Chart style | Warning | object | | setChartEarly | getChartEarly | Yes |
| Grid | string | null | setCuLine | getCuLine | Yes | |
| Fitted line | number | 4 | setMarkerSymbolSize | getMarkerSymbolSize | Yes | |
| X axis | X axis type | string |
| setXAxisType | getXAxisType | |
| Format | string |
| setDateFormat | getDateFormat | ||
| Show X axis | boolean | true | setXAxisVisible | getXAxisVisible | Yes | |
| Cross hair | boolean | false | setXAxisCrosshair | getXAxisCrosshair | Yes | |
| Scale | object | | setXAxisScale | getXAxisScale | ||
| Title | string | undefined | setXAxisTitle | getXAxisTitle | Yes | |
| Text style | object | | setXAxisTitleStyle | getXAxisTitleStyle | Yes | |
| Title position | string |
| setXAxisTitleAlign | getXAxisTitleAlign | Yes | |
| Axis line color | string |
| setxAxisColor | getxAxisColor | Yes | |
| Axis text color | string |
| setXAxisLablesStyle | getXAxisLablesStyle | Yes | |
| Rotation angle | number | 0 | setXAxisRotation | getXAxisRotation | Yes | |
| Vertical text | boolean | false | setXAxisWritingMode | getXAxisWritingMode | Yes | |
| Y axis | Show Y axis | boolean | true | setYAxisVisible | getYAxisVisible | Yes |
| Unit | string | undefined | setYAxisFormat | getYAxisFormat | Yes | |
| Grid | boolean | true | setYGrid | getYGrid | Yes | |
| Cross hair | boolean | false | setYAxisCrosshair | getYAxisCrosshair | Yes | |
| Scale | object | | setYAxisScale | getYAxisScale | ||
| Title | string | undefined | setYAxisTitle | getYAxisTitle | Yes | |
| Text style | object | | setYAxisTitleStyle | getYAxisTitleStyle | Yes | |
| Title position | string |
| setYAxisTitleAlign | getYAxisTitleAlign | Yes | |
| Axis text color | string |
| setYAxisLablesStyle | getYAxisLablesStyle | Yes | |
| Rotation angle | number | 0 | setYAxisRotation | getYAxisRotation | Yes | |
| Maximum value | number | undefined | setYAxisMax | getYAxisMax |
Controls Library
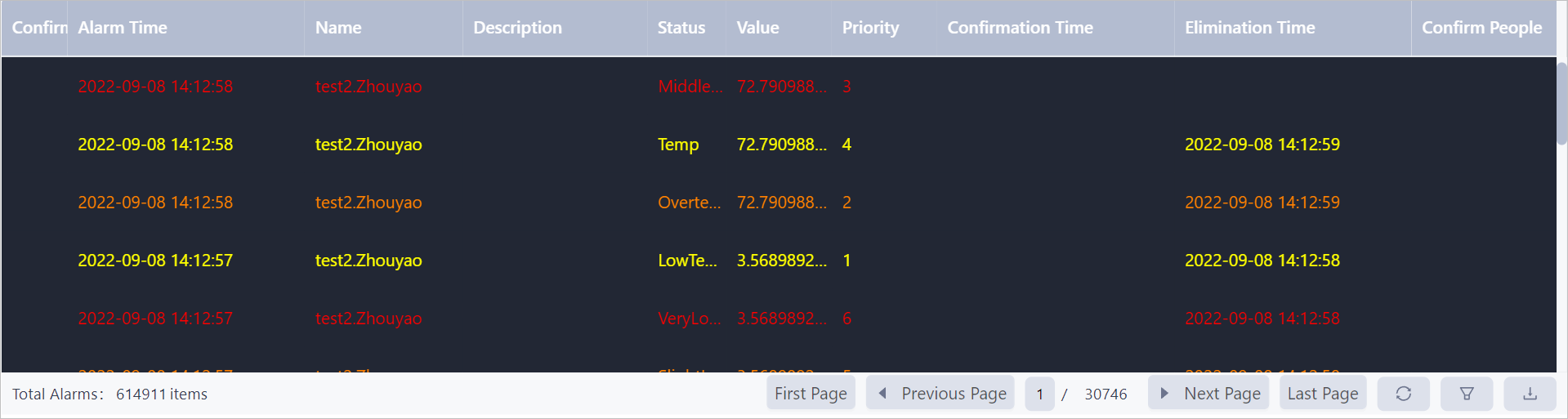
History Alarm

| Property | Type | Default | Set Value | Get Value |
|---|---|---|---|---|
| Component background | string |
| setConpontBackground | getConpontBackground |
| List background | string |
| setListBackground | getListBackground |
| Title background | string |
| setTitleBackground | getTitleBackground |
| Title color | string |
| setTitleColor | getTitleColor |
Drive Video
- Property Description
| Property | Type | Default | Set Value | Get Value |
|---|---|---|---|---|
| Auto play | Boolean | true | setAutoPlay(Boolean) | getAutoPlay() |
| Video carousel | Boolean | false | setCarousel(Boolean) | getCarousel() |
| Real-time video | Object | setStreamSource(Object) | getStreamSource() | |
| Video playback | Object | setHistorySource(Object) | getHistorySource() |
- Example Code
No scripts supported in operation center.
// set data for video carousel
scriptUtil.getRegisterReactDom("componentId").setStreamSource({
carousel: false, // whether to run video carousel
maxchannel: null, // maximum number of channels
chooseChannel: undefined, // select a channel
cameramodel: null, // video mode
manufacturer: null, // manufacturer
videoSource: "", // video source data
});
// set data for real-time playback
scriptUtil.getRegisterReactDom("componentId").setHistorySource({
videoSource: "", // video source data
});
video Wall
- Property Description
| Property | Type | Default | Set Value | Get Value |
|---|---|---|---|---|
| Layout | Object | | setLayout(Object) | getLayout() |
| Display title | Boolean | true | setTitleVisibility(Boolean) | getTitleVisibility() |
| Title | string | setTitle(string) | getTitle() | |
| Text style | Object | setChartTitle(Object) | getChartTitle() | |
| Alignment | string |
| setTitleAlign(string) | getTitleAlign() |
| Background color | string |
| setBgColor(string) | getBgColor() |
| Auto play | Boolean | true | setAutoPlay(Boolean) | getAutoPlay() |
| Video carousel | Boolean | false | setCarousel(Boolean) | getCarousel() |
| Real-time video | Object | setStreamSource(Object) | getStreamSource() | |
| Video playback | Object | setHistorySource(Object) | getHistorySource() |
- Example Code
// set title style
scriptUtil.getRegisterReactDom("component id").setChartTitle(
{
fontSize: 12, // font size
fontFamily: "Arial", // font
color: "#333333", // font color
fontWeight: "", // font weight
fontStyle: "", // font style
});
Timer
- Property Description
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Component ID | Automatically generated. | string | |||
| Component Name | ID for setting value. | string | setFormItemId(value) | getFormItemId() | |
| Time Interval | Interval for executing the timer. | number | 1 | setSecond(value) | getSecond() |
| Immediate Run | Run the script after elements load completely. | boolean | false | setStartNow(value) | getStartNow() |
| Run Times | Set the times of running the script. If Immediate Run is enabled, it takes up one run time. | number | no limit | setTimesRun(value) | getTimesRun() |
| Script | Execution script of the timer. | script | setIntervalScript(value) | getIntervalScript() |
- Example Code
- Script data format
{
type, //script type (reload/custom)
script //script content
} - Clear timer
var Interval = scriptUtil.getRegisterReactDom('componentId');
Interval.clearTimer(); - Start timer
var Interval = scriptUtil.getRegisterReactDom('componentId');
Interval.startTimer();
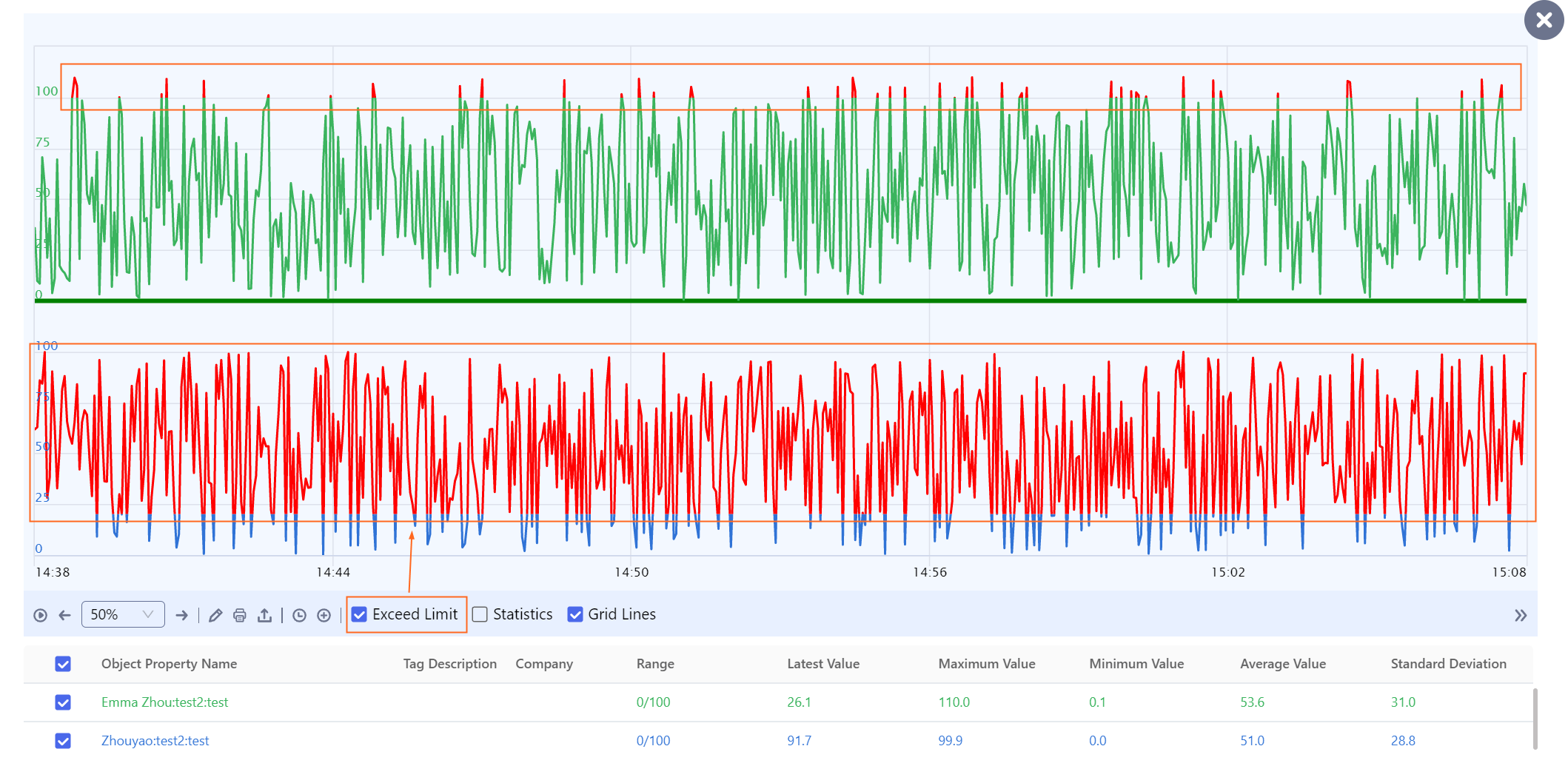
Trend

- Property Description
| Property | Type | Default | Set Value | Get Value |
|---|---|---|---|---|
| Data source | array | [] | setDataSource | getDataSource |
| Range | boolean | true | setDataSource | getDataSource |
| Display Y axis | string |
| setDataSource | getDataSource |
| Time period | number | 28800000 | setDataSource | getDataSource |
| Display toolbar | boolean | TRUE | setToolBarShow | getToolBarShow |
| List type | string |
| setShowListType | getShowListType |
| Background color | string |
| setDivBackgroundColor | getDivBackgroundColor |
| Chart color | string | rgba(159,194,255,0.12) | setChartBackgroundColor | getChartBackgroundColor |
| Border color | string |
| setBorderColor | getBorderColor |
| Slider color | string |
| setCrosshairColor | getCrosshairColor |
| Font color | string |
| setTextColor | getTextColor |
- Example Code
// mock data source
var obj = [
{
color:"#009DD7",name:"system:Template_2:aa_5:system:Property_20",
primitiveType:"DOUBLE"},
{
color:"#39435A",name:"system:Template_2:aa_5:system:Property_19",
primitiveType:"FLOAT"}
]
// get the element with an ID as TrendChart-1
var TrendChart1 =
scriptUtil.getRegisterReactDom('TrendChart-1');
// display too;bar
TrendChart1.setToolBarShow(true);
// select list type
TrendChart1.setShowListType("2");
// background color
TrendChart1.setDivBackgroundColor('red');
// chart color
TrendChart1.setChartBackgroundColor('red');
// border color
TrendChart1.setBorderColor('red');
// clider color
TrendChart1.setCrosshairColor('red');
// font color
TrendChart1.setTextColor('red');
// add data source (less than 8 entries are allowed to insert and excessed data is invalid)
// single data source{} multple data source[] name&primitiveType&color are required
TrendChart1.setObjectData(obj)
// set starting time
TrendChart1.setRegularTime(start,end);
// change time and data source (up to 8 entries) at the same time
TrendChart1.changeTimeAndSource(start, end, type, dataSourceObj);
/* ************following examples are for
changeTimeAndSource************ */
// no data source repalcement, no time->call setRegularTime->prompts no start/end time and no subsequent operation
TrendChart1.changeTimeAndSource();
// no data source repalcement, start time->call setRegularTime->prompts no start/end time and no subsequentoperation
TrendChart1.changeTimeAndSource('2019-10-16 08:30:00')
// no data source repalcement, end time->call setRegularTime->prompts no start/end time and no subsequent operation
TrendChart1.changeTimeAndSource(undefined,'2019-10-16 08:30:00')
// no data source repalcement, start time->call setRegularTime->replace time period of current trend chart
TrendChart1.changeTimeAndSource('2019-10-16 08:30:00','2019-10-16 08:30:30')
// data source repalcement (object)->replace time period of current trend chart and data source
var obj = { color:"#009DD7",name:"mock_demo:mock1", primitiveType:"Float"}
TrendChart1.changeTimeAndSource('2019-10-16 08:30:00','2019-10-16 08:30:30','all',obj)
// data source repalcement (array)->replace time period of current trend chart and data source
TrendChart1.changeTimeAndSource('2019-10-16 08:30:00','2019-10-16 08:30:30','all',obj)
// data source repalcement (array), no time->prompts no start/end time and no subsequent operation
TrendChart1.changeTimeAndSource('dfd','2019-10-16 08:30:30','all', obj)
To Do List
- Property Description
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Data | Workflow data | setTabs(value) | getTabs() | ||
| Articles per Page | Set the number items displayed on each page. | number | 10 | setPageSize(value) | getPageSize() |
| Border | Set whether border exists and its width, color and type. | string 'true' 'false | true | setBorder(value) | getBorder() |
| Border Size | number | 1 | setBorderWidth(value) | getBorderWidth() | |
| Border Type | string | solid | setBorderStyle(value) | getBorderStyle() | |
| Border Color | string | #e8e8e8 | setBorderColor(value) | getBorderColor() | |
| Column width | Whether to enable column width to adjust based on content | boolean | true | setAutoWidth(value) | getAutoWidth() |
| Head Background | Set the background color of the table head. | string | #6c748d | setTheadBackgroundColor(value) | getTheadBackgroundColor() |
| Font Color | Set the font color. size and type of the table head. | string | #fff | setTheadFontColor(value) | getTheadFontColor() |
| Font Size | number | 14 | setTheadFontSize(value) | getTheadFontSize() | |
| Font | string | Arial | setTheadFontFamily(value) | getTheadFontFamily() | |
| Table Background | Set the background color of the table body. | string | #fff | setTbodyBackgroundColor(value) | getTbodyBackgroundColor() |
| Font Color | Set the font color. size and type of the table body. | string | #000 | setTbodyFontColor(value) | getTbodyFontColor() |
| Font Size | number | 14 | setTbodyFontSize(value) | getTbodyFontSize() | |
| Font | string | Arial | setTbodyFontFamily(value) | getTbodyFontFamily() | |
| Odd Line Color | Background color of odd lines on the list. | string | #fff | setSingleRowColor(value) | getSingleRowColor |
| Even Line Color | Background color of even lines on the list. | string | #fff | setDoubleRowColor(value) | setDoubleRowColor() |
- Example Code
[ //data format
{
value: 'todo', //todo/done/request/attention/delegate/
label: 'to-do',
isShow: true, // whether to display it
children: [ // table content
{
label: 'index',
value: 'index',
isShow: true, // whether to display the item
showModal: false, // click to display pop-up
url: '', // propmt url
modalWidth: 1200, // prompt width
modalHeight: 800, // prompt height
style: {
color: '#000', // item style
fontSize: 14,
fontFamily: 'Arial'
}
},
...
]
},
...
]
Report
- Property Description
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Component Name | ID of linked component | string | setFormItemId | getFormItemId | |
| Fill Type | Data source fill type (insert/replace) | string | insert | setFillDataType | getFillDataType |
| Scroll Bar | Whether ti display scrollbar (auto/visible/hidden) | string | auto | setScrollbarVisible | getScrollbarVisible |
| Fix on Top | boolean | false | setPosition('topEnable', value) | getPosition | |
| Fix on Right | boolean | false | setPosition('rightEnable', value) | getPosition | |
| Fix on Bottom | boolean | false | setPosition('bottomEnable', value) | getPosition | |
| Fix on Left | boolean | false | setPosition('leftEnable', value) | getPosition | |
| Run Edit | Whether to enable edit in operation center | boolean | false | setRunTimeEdit | getRunTimeEdit |
| Zoom (Small) | Zoom out to fit small screen in flow layout | boolean | true | setRunTimeZoomSheet | getRunTimeZoomSheet |
| Zoom (Large) | Zoom in to fill the report in flow layout | boolean | true | setRunTimeZoomLargeSheet | getRunTimeZoomLargeSheet |
| Sheet Page | Whether to display sheet page in operation center | boolean | true | setRunTimeShowSheet | getRunTimeShowSheet |
| Initial Load | Whether to request for data when initialization | boolean | true | setInitLoadData | getInitLoadData |
| Background Color | Report background color | string | #F5F5F5 | setBackgroundColor | getBackgroundColor |
- Example Code
// get element with an Id as htDiv-k8tj6ada0-704
var reporterCtrl =
scriptUtil.getRegisterReactDom('htDiv-k8tj6ada0-704');
// component name
reporterCtrl.setFormItemId('ReporterCtrl');
const reporterName = reporterCtrl.getFormItemId();
// fill type
reporterCtrl.setFillDataType('replace');
const fillDataType = reporterCtrl.getFillDataType();
//scroll bar
reporterCtrl.setScrollbarVisible('auto');
const scrollbarVisible =
reporterCtrl.getScrollbarVisible();
// fix on top
reporterCtrl.setPosition('topEnable', true);
const topEnable =
reporterCtrl.getPosition()['topEnable'];
// fix on bottom
reporterCtrl.setPosition('bottomEnable', true);
const bottomEnable =
reporterCtrl.getPosition()['bottomEnable'];
// fix on left
reporterCtrl.setPosition('leftEnable', true);
const leftEnable =
reporterCtrl.getPosition()['leftEnable'];
// fix on right
reporterCtrl.setPosition('rightEnable', true);
const rightEnable =
reporterCtrl.getPosition()['rightEnable'];
//run edit
reporterCtrl.setRunTimeEdit(true);
const runTimeEdit = reporterCtrl.getRunTimeEdit();
//zoom out
reporterCtrl.setRunTimeZoomSheet(true);
const runTimeZoomSheet =
reporterCtrl.getRunTimeZoomSheet();
//zoom in
reporterCtrl.setRunTimeZoomLargeSheet(true);
const runTimeZoomLargeSheet =
reporterCtrl.getRunTimeZoomLargeSheet();
//Sheet page
reporterCtrl.setRunTimeShowSheet(true);
const runTimeShowSheet =
reporterCtrl.getRunTimeShowSheet();
//initial load
reporterCtrl.setInitLoadData(true);
const initLoadData = reporterCtrl.getInitLoadData();
//background color
reporterCtrl.setBackgroundColor('#f5f5f5');
const backgroundColor = reporterCtrl.getBackgroundColor();
Web Page
- Property Description
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Component name | ID for setting value. | string | setFormItemId | getFormItemId | |
| Title content | string | title | setLabelContent(value) | getLabelContent() | |
| Title font | | setTitleFont(value) | getTitleFont() | ||
| Title color | string |
| setTitleColor(value) | getTitleColor() | |
| Title margin | | setTitleMargin(value) | getTitleMargin() | ||
| Url | string | setUrl(value) | getUrl() | ||
| De-Iframe | Whether to disable I-frame | boolean | false | setIsNoIframeMode(value) | getIsNoIframeMode() |
| Margin | | setIframeMargin(value) | getIframeMargin() | ||
| Padding | | setIframePadding(value) | getIframePadding() | ||
| Background | string |
| setBackColor(value) | getBackColor() | |
| Border | | setIframeBorder(value) | getIframeBorder() | ||
| Data source | Set data source for reminders through property or service | setObject(object) info We recommend not to change data source through script | getObject() |
- Example Code
var instance =
scriptUtil.getRegisterReactDom("htDiv-kki3is7u0-1409");
instance.setUrl("https://cn.bing.com/");
Carousel
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Carousel Frequency | Time interval at which the carousel plays. | number | 5 | setSpeed | getSpeed |
| Type | string |
| setPageType | getPageType | |
| Source | array | [] | setSource | getSource | |
| Border | object | | setBorderStyles | getBorderStyles | |
| Page Turn Arrow | Whether to display the arrow for page turning | boolean | true | setShowArrow | getShowArrow |
| Carousel Page Numbers | Whether to display page symbols | boolean | true | setShowPoint | getShowPoint |
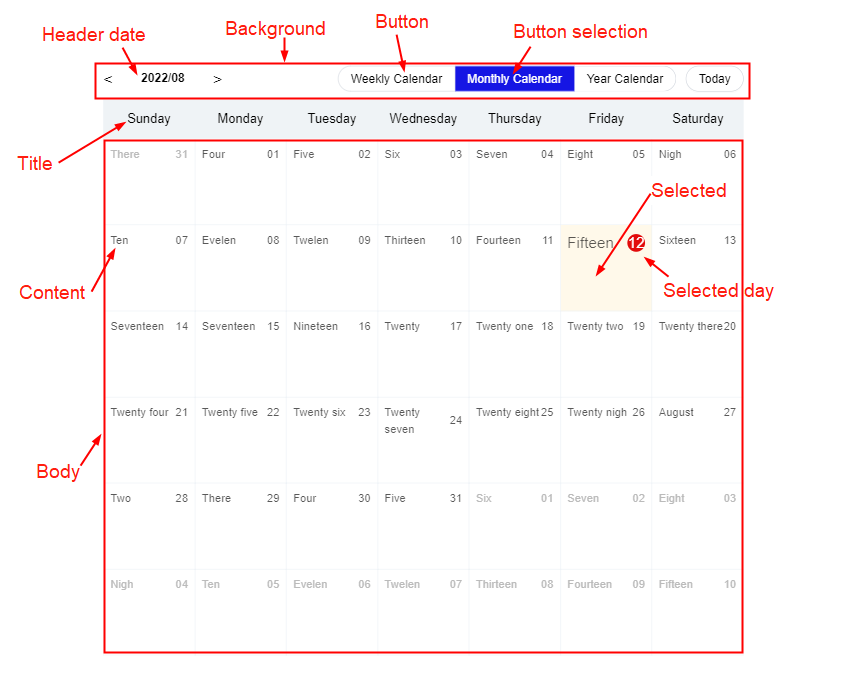
Calendar

- Property Description
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Position | Element position |
| getPosition() | ||
| Size | Element size |
| getSize() | ||
| Data source | Reminder data through property/service | setDataSource(object) info We recommend not to change data source through script | setDataSource() | ||
| Default value | Key of default value (cannot modify) | string |
| setInitValue(value) | getInitValue() |
| Default name | Title of default reminder | string | default | setInitName(value) | getInitName() |
| Default color | Font color of default reminder |
| setInitColor(value) | getInitColor() | |
| Normal value | Key of normal value (cannot modify) | string |
| setSuccessValue(value) | getSuccessValue() |
| Normal name | Title of normal reminder | string | normal | setSuccessName(value) | getSuccessName() |
| Normal color | Font color of normal reminder |
| setSuccessColor(value) | getSuccessColor() | |
| Overdue value | Key of overdue value (cannot modify) | string |
| setErrorValue(value) | getErrorValue() |
| Overdue name | Title of overdue reminder | string | overdue | setErrorName(value) | getErrorName() |
| Overdue color | Font color of overdue reminder | string |
| setErrorColor(value) | getErrorColor() |
| Context font | Font of element context | setContextFontFamily(value) | getContextFontFamily() | ||
| Head font size | Font size of head date | number | 13 | setHeaderDateFontSize(value) | getHeaderDateFontSize() |
| Head font color | Font color of head date | string |
| setHeaderDateColor(value) | getHeaderDateColor() |
| Button size | Head button size | number | 13 | setButtonFontSize(value) | getButtonFontSize() |
| Button color | Head button color | string |
| setButtonColor(value) | setButtonColor() |
| Button background | Head button background | string |
| setButtonBackgroundColor(value) | getButtonBackgroundColor() |
| Button selected color | Selected head button size | string |
| setButtonSelectedColor(value) | getButtonSelectedColor() |
| Button selected background | Selected head button background | string |
| setButtonSelectedBackgroundColor(value) | getButtonSelectedBackgroundColor() |
| Title size | Title font size | number | 14 | setTitleFontSize(value) | getTitleFontSize() |
| Title color | Title font color | string |
| setTitleColor(value) | getTitleColor() |
| Title font | Title font type | string | setTitleFontFamily(value) | getTitleFontFamily() | |
| Title background | Title background | string |
| setTitleBackgroundColor(value) | getTitleBackgroundColor() |
| Content size | Content font size | number | 14 | setContextFontSize(value) | getContextFontSize() |
| Content color | Content font color | string |
| setContextColor(value) | getContextColor() |
| Content background | Content font background | string |
| setContextBackgroundColor(value) | getContextBackgroundColor() |
| Selected size | Selected content font size | number | 14 | setSelectedFontSize(value) | getSelectedFontSize() |
| Selected color | Selected content font color | string |
| setSelectedColor(value) | getSelectedColor() |
| Selected background | Selected content background | string |
| setSelectedBackgroundColor(value) | getSelectedBackgroundColor() |
| Current day color | Font color of current day content | string |
| setTodayColor(value) | getTodayColor() |
| Current day background | Background of current day content | string |
| setTodayBackgroundColor(value) | getTodayBackgroundColor() |
| interact | Execute selected event by script | string | Output date Format: Weekly/Monthly:2020-03-27Yearly:2020-3 |
- Example Code
{
list:[
{
date:'2019-11-11',
children:[
{
type:'init',
content:'to-do list'
url:'http://www.xxx.com' // URL
(optional)
},
{
type:'success',
content:'to-do list'
url:'http://www.xxx.com' // URL
(optional)
},
{
type:'error',
content:'to-do list'
url:'http://www.xxx.com' // URL
(optional)
}
]
},
{
date:'2019-11-12',
children:[
{
type:'init',
content:'to-do list'
url:'http://www.xxx.com' // URL
(optional)
},
{
type:'success',
content:'to-do list'
url:'http://www.xxx.com' // URL
(optional)
},
{
type:'error',
content:'to-do list'
url:'http://www.xxx.com' // URL
(optional)
}
]
}
]
}
Programmable Component
Design custom elements by writing scripts.
For details of building development environment for programmable component, see Programmable Component.
Form Library
Line
| Property | Type | Default | Set Value | Get Value |
|---|---|---|---|---|
| Line Direction |
|
| setDirection | getDirection |
| Line Type |
|
| setLineStyle | getLineStyle |
| Line Size | number | 1 | setSize | getSize |
| Line Color | string | 30 | setLineColor | getLineColor |
Label
- Property Description
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Content Source | Whether the source is dynamic or static |
| setValueConfig() | getValueConfig().source | |
| Label Content | Set static data |
| setValueConfig() | getValueConfig().valueType | |
| Font Size | Font style of the content | number | 16 | setFontSize() | |
| Font Color | string | #000000 | setFontColor() | getFontColor() | |
| Font Unit | tring: 'px' / 'em' |
| setFontSizeUnit() | getFontSizeUnit() | |
| Font | string | Arial | setFontFamily() | getFontFamily() | |
| Bold |
| normal | setFontWeight() | getFontWeight() | |
| Alignment |
| left | setTextAlign() | getTextAlign() | |
| Vertical Alignment |
| top | setVerticalAlign() | getVerticalAlign() | |
| Border Width | Border style of the search box | number | 0 | setBorderWidth() | getBorderWidth() |
| Border Color | string | #000000 | setBorderColor() | getBorderColor() | |
| Border Type |
| solid | setBorderStyle() | getBorderStyle() | |
| Background Color | string | #ffffff | setBackgroundColor() | getBackgroundColor() | |
| Cursor Style | Cursor style when hovering |
| auto | setCursor() | getCursor() |
| Required | Whether there is a required mark |
| no | setIsRequired() | getIsRequired() |
| Top Padding | object | | setBaseBoxSpacing() | getBaseBoxSpacing().spacingTop | |
| Bottom Padding | object | | setBaseBoxSpacing() | getBaseBoxSpacing().spacingBottom | |
| Left Padding | object | | setBaseBoxSpacing() | getBaseBoxSpacing().spacingLeft | |
| Right Padding | object | | setBaseBoxSpacing() | getBaseBoxSpacing().spacingRight |
- Example Code
- Set value
var labelCtrl = scriptUtil.getRegisterReactDom('component Id');
// set the label content to labelValue
labelCtrl.setLabelContent('labelValue'); - Get value
var labelCtrl = scriptUtil.getRegisterReactDom('component Id');
// get the label content
var value = getLabelContent();
Hidden Field
- Property Description
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Default | Set the default value | string | setDefaultValue() | getDefaultValue() |
- Example Code
- Set value
var HiddenField =
scriptUtil.getRegisterReactDom('component Id');
// set to string: 1
HiddenField.setValue("1");
// set to boolean type: true/false
HiddenField.setValue(true);
// set to obkect {}
HiddenField.setValue({name: 1});
// set values in batches through component name
scriptUtil.setFormData({ component name 1: 'labelValue', component name 2: 'labelValue2' }) - Get value
var HiddenField = scriptUtil.getRegisterReactDom('componentId');
var value = HiddenField.getValue();
// get values in batches through component name
var data =
scriptUtil.getFormData(['component name 1','component name2']);
Input Box
- Property Description
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Component Name | string | setFormItemId | getFormItemId | ||
| Placeholder | Placeholder in input box | string |
| setPlaceHolder | getPlaceHolder() |
| Content Size | Font style of the input box content | number | 14 | setContextFontSize | getContextFontSize |
| Content Color | string | #000000 | setContextColor | getContextColor() | |
| Content Font | string |
| setContextFontFamily | getContextFontFamily() | |
| Verification Time | Whether to verify the input box or when in operation center | Object | setValidityCheck | getValidityCheck() | |
| Required | Whether the input box content is required |
|
| setValidityCheck | getValidityCheck().isRequired |
| Format | Content format, such as 'none' / 'mobilePhone' / 'telephone' /'zipCode' / 'idCard' / 'number' / 'email' / 'ip' / 'custom' | string |
| setValidityCheck | getValidityCheck().customReg |
| Multi-line | Whether to enable multiple lines |
|
| setIsMultipleLine | getIsMultipleLine() |
| Border Width | Input box style | number | 1 | setBorderWidth | getBorderWidth() |
| Border Color | string | #fff | setBorderColor | getBorderColor() | |
| Border Type |
| setBorderStyle | getBorderStyle() | ||
| Background Color | string | #fff | setBackgroundColor() | getBackgroundColor() | |
| Max. Length | Input box content length | number | 500 | setMaxLength | getMaxLength() |
- Example Code
- Set value
var Input = scriptUtil.getRegisterReactDom('componentId');
Input.setValue('XXXX');
// set data in batches to change form data at once
scriptUtil.setFormData({ component name 1: 'xxx', component name 2: 'xxx' }) - Get value
var HiddenField =
scriptUtil.getRegisterReactDom('component Id');
Input.getValue();
// get values in batches through component name
var data =
scriptUtil.getFormData(['component name 1','component name2']);
Drop Down Box
- Property Description
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Component Name | string | setFormItemId | getFormItemId | ||
| Placeholder | Placeholder in drop-down box | string |
| setPlaceHolder | getPlaceHolder() |
| Content Size | Font style of the drop-down box content | number | 14 | setContextFontSize | getContextFontSize |
| Content Color | string | #000000 | setContextColor | getContextColor() | |
| Content Font | string |
| setContextFontFamily | getContextFontFamily() | |
| Background Color | string | #fff | setBackgroundColor() | getBackgroundColor() | |
| Border Width | Drop-down box border style | number | 1 | setBorderWidth | getBorderWidth() |
| Border Color | string | #E3E3E3 | setBorderColor | getBorderColor() | |
| Border Type |
| setBorderStyle | getBorderStyle() | ||
| Verification Time | Whether to verify the drop-down box or when in operation center | Object | setValidityCheck | getValidityCheck() | |
| Required | Whether the drop-down box content is required |
|
| setValidityCheck | getValidityCheck().isRequired |
| Options | Drop-down list options | object | dynamic | setdataSource | getdataSource().type |
| Dynamic Data | Options from binding with object models | object | - | setdataSource | getdataSource().dynamicDataSource |
| Static Data | Manually add options | object | - | setdataSource | getdataSource().staticDataSource |
| Sort | Sort options |
|
| setListOrder | getListOrder() |
| Multi Selection | Whether to enable multiple selections | boolean | true / false | setIsMultiple() | getIsMultiple() |
- Example Code
- Get selected options
var SelectCtrl =
scriptUtil.getRegisterReactDom('component Id');
SelectCtrl.getChooseOption(); - Get selected option value
var SelectCtrl =
scriptUtil.getRegisterReactDom('component Id');
SelectCtrl.getValue(); - Set selected option value
var SelectCtrl =
scriptUtil.getRegisterReactDom('component Id');
SelectCtrl.setValue('1'); - Import options
var data = [
{
optionText: 'M',
optionValue: '1'
},
{
optionText: 'F',
optionValue: '2'
}
];
var SelectCtrl = scriptUtil.getRegisterReactDom('component Id');
SelectCtrl.setObjectData(data);infoOnly works when set data source to static under property.
- Set whether to enable multiple selections
var SelectCtrl =
scriptUtil.getRegisterReactDom('component Id');
SelectCtrl.setIsMultiple(true); - Get form data
// Get component value in batches after submitting forms
// formItemId is component name [component name 1, component name 2]
scriptUtil.getFormData([formItemId]); - Set form data
// Set data in batches to change form data at once
// formItemId is component name,value is component value
scriptUtil.setFormData({
'formItemId':value
});
Cascade Selection
- Property Description
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Title | Text before the input box | string | title | setLabelContent | getLabelContent |
| Title Width | Title font style | Number | 70 | setTitleWidth | getTitleWidth |
| Title Size | Number | 14 | setTitleFontSize | getTitleFontSize | |
| Title Color | string | #000000 | setTitleColor | getTitleColor | |
| Title Font | string | setFontFamily | getFontFamily | ||
| Content Size | Content font style | Number | 14 | setContextFontSize | getContextFontSize |
| Content Color | string | rgba(0, 0, 0, 0.65) | setContextColor | getContextColor | |
| Content Font | string | setContextFontFamily | getContextFontFamily | ||
| Border Width | Border style | Number | 1 | setBorderWidth | getBorderWidth |
| Border Type | string | solid | setBorderStyle | getBorderStyle | |
| Border Color | string | #e3e3e3 | setBorderColor | getBorderColor | |
| Background Color | Input box background color | string | #ffffff | setBackgroundColor | getBackgroundColor |
| Verification Time | Set when to verify | Object | | setValidityCheck | getValidityCheck |
| Required | Set whether is required | Object | | setValidityCheck | getValidityCheck |
| Data Source | Data source to display | Array | [] |
- Example Code
- Set data source
// data format
var data = [{
value: 'zhejiang',
label: 'Zhejiang',
children: [{
value: 'hangzhou',
label: 'Hangzhou',
children: [{
value: 'xihu',
label: 'West Lake'
}]
}]
},
{
value: 'jiangsu',
label: 'Jiangsu',
children: [{
value: 'nanjing',
label: 'Nanjing',
children: [{
value: 'zhonghuamen',
label: 'Zhong Hua Men'
}]
}]
}];
var Cascader = scriptUtil.getRegisterReactDom('componentId');
// import data source
Cascader.setImportData(data) - Get component value
var Cascader = scriptUtil.getRegisterReactDom('componentId');
var value = Cascader.getChooseOption() - Set component value
var Cascader = scriptUtil.getRegisterReactDom('componentId');
var vals = ['zhejiang','hangzhou','xihu']
Cascader.setValue(vals) - Get required verification result
var Cascader = scriptUtil.getRegisterReactDom('componentId');
var res = Cascader.getValid(); // true or false
Radio
- Property Description
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Component Name | ID for setting value. | string | setFormItemId(value) | getFormItemId() | |
| Content Size | Content font style | number | 14 | setContextFontSize | getContextFontSize |
| Text Color | string | #000000 | setTextCheckedColor | getTextCheckedColor | |
| Background Color | Selected background color | string | setCheckedBackground | getCheckedBackground | |
| ## Margin | Distance between buttons | number | setButtonMargin | getButtonMargin | |
| Border Size | Button border style | number | setButtonBorderWidth | getButtonBorderWidth | |
| Border Color | string | setButtonBorderColor | getButtonBorderColor | ||
| Border Type |
| setButtonBorderStyle | getButtonBorderStyle | ||
| Verification Time | Whether to verify the input box or when in operation center | Object | setValidityCheck | getValidityCheck() | |
| Required | Whether the drop-down box content is required |
|
| setValidityCheck | getValidityCheck().isRequired |
| Button Style | Whether to enable button | boolean | false | setButtonType | getButtonType |
| Vertical Alignment | boolean | false | setCutLine | getCutLine | |
| Button Background | Button background color | string | #fff | setButtonBackground | getButtonBackground |
| Selected Button Color | Selected button background color | string | #5E71E9 | setButtonSelectBackground | getButtonSelectBackground |
| Selected Text Color | Selected button font color | string | #fff | setButtonSelectColor | getButtonSelectColor |
| Options | object | setDataSource | getDataSource().type | ||
| Dynamic Data | Options from binding with object models | object | - | setdataSource | getdataSource().dynamicDataSource |
| Static Data | Manually add options | object | - | setdataSource | getdataSource().staticDataSource |
| Link Object | Link with other elements | ||||
| Time Format | minData/maxData conversion as input parameter when setting linkage | boolean | false | setInitFormat | getInitFormat() |
- Example Code
- Get selected data
var RadioCtrl = scriptUtil.getRegisterReactDom('component Id');
RadioCtrl.getValue(); - Set selected data
var RadioCtrl = scriptUtil.getRegisterReactDom('component Id');
RadioCtrl.setValue('XX'); - Set data
var data = [
{
optionText: 'M',
optionValue: '1'
},
{
optionText: 'F',
optionValue: '2'
}
];
var RadioCtrl = scriptUtil.getRegisterReactDom('component Id');
RadioCtrl.setObjectData(data); - Get form data
// Get component value in batches after submitting forms
// formItemId is component name [component name 1, component name 2]
scriptUtil.getFormData([formItemId]); - Set form data
// Set data in batches to change form data at once
// formItemId is component name,value is component value
scriptUtil.setFormData({
'formItemId':value
});
Checkbox
- Property Description
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Component Name | ID for setting value. | string | setFormItemId(value) | getFormItemId() | |
| Content Size | Content font style | number | 14 | setContextFontSize | getContextFontSize |
| Content Font | string | setContextFontFamily | getContextFontFamily | ||
| Text Color | string |
| setTextCheckedColor | getTextCheckedColor | |
| Background Color | Selected background color | string |
| setCheckedBackground | getCheckedBackground |
| Select All | Whether to enable select all | string | no | setHasAllChecked | getHasAllChecked |
| Checkbox | Whether to display checkbox | string | no | setHasIcon | getHasIcon |
| Selected Color | Selected checkbox style | string | setLabelCheckedColor | getLabelCheckedColor | |
| Selected Background | string | setLabelCheckedBackgroundColor | getLabelCheckedBackgroundColor | ||
| Verification Time | Whether to verify the input box or when in operation center | Object | setValidityCheck | getValidityCheck() | |
| Required | Whether the drop-down box content is required |
|
| setValidityCheck | getValidityCheck().isRequired |
| Options | object | setDataSource | getDataSource().type | ||
| Dynamic Data | Options from binding with object models | object | - | setdataSource | getdataSource().dynamicDataSource |
| Static Data | Manually add options | object | - | setdataSource | getdataSource().staticDataSource |
| Link Object | Link with other elements | ||||
| Time Format | minData/maxData conversion as input parameter when setting linkage | boolean | false | setInitFormat | getInitFormat() |
- Example Code
- Checkbox data format
{
list: [
{
optionText: 'M',// display field
optionValue: '1'// data field
},
{
optionText: 'F',
optionValue: '2'
}
]
} - Get selected data
var RadioCtrl = scriptUtil.getRegisterReactDom('component Id');
RadioCtrl.getValue(); - Set selected data
var RadioCtrl = scriptUtil.getRegisterReactDom('component Id');
RadioCtrl.setValue([1]); - Set data
var data = [
{
optionText: 'M',
optionValue: '1'
},
{
optionText: 'F',
optionValue: '2'
}
];
var RadioCtrl = scriptUtil.getRegisterReactDom('component Id');
RadioCtrl.setObjectData(data); - Get form data
// Get component value in batches after submitting forms
// formItemId is component name [component name 1, component name 2]
scriptUtil.getFormData([formItemId]); - Set form data
// Set data in batches to change form data at once
// formItemId is component name,value is component value
scriptUtil.setFormData({
'formItemId':value
});
Date Picker
- Property Description
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Component Name | ID for setting value. | string | setFormItemId(value) | getFormItemId() | |
| Title | Title style | string | title | setLabelContent(value) | getLabelContent() |
| Title Width | number | 70 | setTitleWidth(value) | getTitleWidth() | |
| Title Size | number | 14 | setTitleFontSize(value) | getTitleFontSize() | |
| Title Font | string | setFontFamily(value) | getFontFamily() | ||
| Title Color | string | #000 | setTitleColor(value) | getTitleColor() | |
| Content Size | Content style | number | 14 | setContextFontSize(value) | getContextFontSize() |
| Content Color | string | #000000a6 | setContextColor(value) | getContextColor() | |
| Content Font | string | setContextFontFamily(value) | getContextFontFamily() | ||
| Background Color | string | #fff | setBackgroundColor(value) | getBackgroundColor() | |
| Border Width | Border style | number | 1 | setBorderWidth(value) | getBorderWidth() |
| Border Color | string | #e3e3e3 | setBorderColor(value) | getBorderColor() | |
| Border Type | string | solid | setBorderStyle(value) | getBorderStyle() | |
| Verification Time | Set the verification time of the element | | setValidityCheck(value) | getValidityCheck() | |
| Date Type | date | | setDateOpts(value) | getDateOpts() | |
| Initial Value | Initial date | timestamp | setInitValue(value) | getInitValue() |
- Example Code
- Date data format
{
dateType: 'date', // date type includes date, time,datetime, dateRange and datetimeRange
format: 'YYYY-MM-DD', // date format YYYY-MM-DD YYYY-M-D DD/MM/YYYY and custom
customFormat: ''
} - Convert timestamp to date
// '2018-12-28 00:00:00'
scriptUtil.timestampFormat(1545926400000, 'YYYY-MM-DD HH:mm:ss');
// '2018-12-28'
scriptUtil.timestampFormat('1545926400000', 'YYYY-MM-DD'); - Convert date to timestamp
// 1543939200000
scriptUtil.timestampAntiFormat('2018-12-05'); - Get selected date
var DatePicker = scriptUtil.getRegisterReactDom('component Id');
//timestamp:1545926400000
DatePicker.getValue(); - Set selected date
var DatePicker = scriptUtil.getRegisterReactDom('component Id');
// timestamp
DatePicker.setValue(1545926400000);
// date
DatePicker.setValue(new Date());
//date string
DatePicker.setValue('2018-12-01');
//date range
DatePicker.setValue(['2018-10-10 10:10:10','2018-11-11 11:11:11']); - Whether date passes verification
var DatePicker = scriptUtil.getRegisterReactDom('component Id');
DatePicker.getValid(); - Disable date selection
/*@params {string} value disable date
e.g. '2018-10-10' with time:'2018-10-10 10:10:10'
*
@params {string} type default is start:cannot
select date before end:cannot select date after
*/
var DatePicker = scriptUtil.getRegisterReactDom('componentId');
DatePicker.setDisabledDate('2018-01-01 10:10:10','start') - Disable time selection
/*@params {string} value disable time
e.g. '10:10:10'
*@params {string} type
default is start:cannot select time before end:cannot select
time after
*/
var DatePicker = scriptUtil.getRegisterReactDom('component Id');
DatePicker.setDisabledTime('10:10:10','start') - Get form data
// Get component value in batches after submitting forms
// formItemId is component name [component name 1, component name 2]
scriptUtil.getFormData([formItemId]); - Set form data
// Set data in batches to change form data at once
// formItemId is component name,value is component value
scriptUtil.setFormData({
'formItemId':value
});
Button
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Component Name | ID for setting value. | string | setFormItemId(value) | getFormItemId() | |
| Button Title | Button title style | string | button | setButtonName | getButtonName |
| Title Color | string | #000000 | setTitleColor | getTitleColor | |
| Title Font | string | Arial | setTitleFontFamily | getTitleFontFamily | |
| Bold |
| normal | setFontWeight | getFontWeight | |
| Title Size | number | 16 | setTitleFontSize | getTitleFontSize | |
| Border Width | Button border style | number | 1 | setBorderWidth | getBorderWidth |
| Border Color | string | #F5F5F5 | setBorderColor | getBorderColor | |
| Border Type |
|
| setBorderStyle | getBorderStyle | |
| Corner Radius | Button border corner radius | number | 2 | setBorderRadius | getBorderRadius |
| Button Icon | Button icon style | string | none | setIcon | getIcon |
| Custom Icon | string | none | setIconUpload | getIconUpload | |
| Icon Position | string | left | setIconPos | getIconPos | |
| Icon Size | string | default | setIconSize | getIconSize | |
| Background Color | Button background color | string | #F5F5F5 | setBackgroundColor | getBackgroundColor |
| Hide when Print | Whether to hide icon when printing | boolean | false | setPrintHidden | getPrintHidden |
| Unavailable | Whether to disable when clicking | boolean | false | setDisabled | getDisabled |
Tree
- Property Description
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Component Name | ID for setting value. | string | setFormItemId(value) | getFormItemId() | |
| Title | string |
| setLabelContent | getLabelContent | |
| Search Box | Whether to enable search box | boolean | false | setIsSearch | getIsSearch |
| Collapse | Whether to expand the tree | boolean | false | setIsExpended | getIsExpended |
| Cancel Permission | Whether the bound object has permissions | boolean | false | setIsPermission | getIsPermission |
| Select by Default | Whether to select the first option by default | boolean | false | setisDefaultSelected | getisDefaultSelected |
| Selected Background | Selected element style | string | #0088CC | setSelectedBgColor | getSelectedBgColor |
| Selected Text Color | string | #f5f5f5 | setSelectedFontColor | getSelectedFontColor | |
| Selected Text Size | string | 16 | setSelectedFontSize | getSelectedFontSize | |
| Data Source | object | - | setDataSource | getDataSource |
- Example Code
- Get tree node
var treeCtrl = scriptUtil.getRegisterReactDom('component Id'); - Dynamic data source format
{
list:[
{
id:'1',
name:'parent 1',
children:[
{
id:'1-1',
name:'child 1'
}
]
},
{
id:'2',
name:'parent 2',
children:[
{
id:'2-1',
name:'child 2'
}
]
}
]
} - Set data
var treeCtrl = scriptUtil.getRegisterReactDom('componentId');
var data = [
{
id:'1',
name:'parent 1',
children:[
{
id:'1-1',
name:'child 1'
}
]
},
{
id:'2',
name:'parent 2',
children:[
{
id:'2-1',
name:'child 2'
}
]
}
];
treeCtrl.setImportData(data); - Collapse a node by default
var treeCtrl =
scriptUtil.getRegisterReactDom('component Id');
var keys = [ '1' ]
treeCtrl.defaultExpandedKeys(keys); - Select all parent nodes of the current selected node
var treeCtrl =
scriptUtil.getRegisterReactDom('component Id');
treeCtrl.getParentNodes(); - Manually refresh current data source
var treeCtrl =
scriptUtil.getRegisterReactDom('component Id');
treeCtrl.reloadTreeData();
Single List
| Parameter | Description |
|---|---|
| Title | Enter the input box title. |
| Title Size | Set the title font size, font and color. |
| Title Color | |
| Title Font | |
| Border Width | Set width, color and type of the border. |
| Border Type | |
| Border Color | |
| Line Height | Set the line height of the single list. |
| Selected Color | The background color when the list is selected. |
| Background Color | Set background color of the element. |
| Confirm Icon | Whether to display the confirm icon before the list. |
| Custom Icon | Customize the confirm icon. |
| Data Source | Bind an object service for data display. |
| Link Object | Configure data linkages through input parameters of the data source. |
| Field Binding | Bind a field in the data source of an element on the canvas, and display it on the list. |
| Field | Select a field to be bound for display on the list. |
- Property Description
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Component Name | ID for setting value. In forms, it means data key values | string | setFormItemId | getFormItemId | |
| Title | Title font style | string | setTitle | getTitle | |
| Title Size | string | 16 | setFontSize | getFontSize | |
| Title Color | string | #000000 | setFontColor | getFontColor | |
| Border Width | Border style | number | 1 | setBorderWidth | getBorderWidth |
| Border Type |
| setBorderColor | getBorderColor | ||
| Border Color | string | #E3E3E3 | setBorderColor | getBorderColor | |
| Line Height | number | 30 | setLineHeightStyle | getLineHeightStyle | |
| Selected Color | string | #0088CC | setSelectBackgroundColor | getSelectBackgroundColor | |
| Background Color | string | #f5f5f5 | setBackgroundColor | getBackgroundColor | |
| Confirm Icon | boolean | false | setIsShowIcon | getIsShowIcon | |
| Custom Icon | Custom icon for the button | string | none | setIconUpload | getIconUpload |
| Data Source | Dynamic data source | object | setObjectLabel | getsetObjectLabel().dataSource | |
| Link Object | Link with other elements | ||||
| Time Format | minData/maxData conversion as input parameter when setting linkage | boolean | false | setInitFormat(boolean) | getInitFormat() |
- Example Code
- Dynamic data source format
var data = {
list: [
{
label: 'name',
value: 'showName'
},
{
label: 'name1',
value: 'showName1'
}
]
} - Set selected
var SingleList = scriptUtil.getRegisterReactDom('componentId');
SingleList.setValue('XXXX');
Table
- Property Description
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Component Name | ID for setting value. In forms, it means data key values | string | setFormItemId | getFormItemId | |
| Title | Table title | string | - | setLabelContent | getLabelContent |
| Font Size | Table title font style | string | #000000 | setLabelContentFontColor | getLabelContentFontColor |
| Font Color | number | 14 | setLabelContentFontSize | getLabelContentFontSize | |
| Required | Whether to verify the table when content changes |
| no | setIsRequired | getIsRequired |
| Fixed Header | Whether to set fixed table head |
| true | setIsFixedHeader | getIsFixedHeader |
| Column Adjustment | Whether to manually change column width | boolean | false | setIsDragChangeWidth | getIsDragChangeWidth |
| Selectable | Whether to add a select option to the table |
| false' | setIsSelected | getIsSelected |
| Border | Cell border |
| true | setBorder | getBorder |
| Outline | Table border |
| true | setBorderOut | setBorderOut |
| Outline Type | Border and outline style | number | 1 | setBorderWidth | getBorderWidth |
| Outline Color | string | #E8E8E8 | setBorderColor | getBorderColor | |
| Outline Width |
| setBorderStyle | getBorderStyle | ||
| Display Head | Whether to display table head | boolean | false | setHasThead | getHasThead |
| Head Background | Table head style | string | #6C748D | setTheadBackgroundColor | getTheadBackgroundColor |
| Font Color | string | #FFFFFF | setTheadFontColor | getTheadFontColor | |
| Font Size | number | 14 | setTheadFontSize | getTheadFontSize | |
| Font | string | Arial | setTheadFontFamily | getTheadFontFamily | |
| Table Background | Table style | string | #FFFFFF | setTbodyBackgroundColor | getTbodyBackgroundColor |
| Font Color | string | #000000 | setTbodyFontColor | getTbodyFontColor | |
| Font Size | number | 14 | setTbodyFontSize | getTbodyFontSize | |
| Font | string | Arial | setTbodyFontFamily | getTbodyFontFamily | |
| Table Height | Table cell height | number | 44 | setTdHeight | getTdHeight |
| Odd Line Color | string | #FFFFFF | setSingleRowColor | getSingleRowColor | |
| Even Line Color | string | #FFFFFF | setDoubleRowColor | getDoubleRowColor | |
| Scroll Bar Background | background color of the scroll bar | boolean | false | setIsTransparent | getIsTransparent |
| Scroll Width | Scroll bar width. Must be larger than component width | number | 0 | setTableX | getTableX |
| Data Source | object | - | setObject | getObject | |
| Pagination | Whether to enable pagination |
| setIsPagination | getIsPagination | |
| Lines Per Page | pageSize | number | 5 | setPageSize | |
| Import | boolean | false | setIsImport | getIsImport | |
| Export | boolean | false | setIsExport | getIsExport | |
| Import/Export Style | (image/button) |
| image | setPortStyle | |
| Toolbar Color | Toolbar of import and export color | string | #6C748D | setImportAndExportBackground | getImportAndExportBackground |
| Import/Export Complex | Whether to enable complex mode of import and export | object | false | setComplexConfig(object) | getComplexConfig().isComplex |
| Import path | Import path under complex mode | string | setComplexConfig(object) | getComplexConfig().complexImportUrl | |
| Export path | Export path under complex mode | string | setComplexConfig(object) | getComplexConfig().complexExportUrl | |
| Link Object | Link with other elements | ||||
| Time Format | minData/maxData conversion as input parameter when setting linkage | boolean | false | setInitFormat(boolean) | getInitFormat() |
| Head Config | Array | All return data | |||
| Timed Refresh | boolean | false | setIsTiming | getIsTiming | |
| Refresh Frequency | Frequency of timed refresh | number | setDelayTime | getDelayTime |
| Property | Key | Description | Type | Default |
|---|---|---|---|---|
| Field | originalName | Returned field key value. | string | |
| Display Name | customName | Display name corresponding to key | string | |
| Width | width | Column width | number | |
| Alignment | align | Alignment of table head and body | string | left |
| Tips | hasTips | Set whether to display tips | string | no |
| Data Type | type | string | - | |
| Data Rendering | render | Data after secondary rendering. Input parameter includes text, row, index, table | | - |
| Filter | isFilter | Whether to support filtering at the backend | ||
| Sorting | sorterB | Whether to support sorting at the backend | - |
| Property | Key | Description | Type | Default |
|---|---|---|---|---|
| Field | originalName | Returned field key value. | string | |
| Display Name | customName | Display name corresponding to key | string | |
| Width | width | Column width | number | |
| Alignment | align | Alignment of table head and body | string | left |
| Tips | hasTips | Set whether to display tips | string | no |
| Data Type | type | string | - | |
| Data Rendering | render | Data after secondary rendering. Input parameter includes text, row, index, table | | - |
| Filter | isFilter | Whether to support filtering at the backend | ||
| Inline Edit | editable | Whether to enable inline edit | string, boolean | false |
| Inline Edit Type | formType | string | ||
| Inline Edit Data Source | formTypeSource | When inline edit type is 'Select', data in each line is
the same. e.g. | | - |
| Get Dynamic Data Inline | formTypeSourceFn | When inline edit type is 'Select', data in each line is different | | - |
| Inline Edit Callback (handleSave) | handleSave | Callback events when the focus is on inline edit or not | | - |
| Save Inline Edit | isHandleSave | Whether to execute callback events when the focus is on inline edit or not. | | return true; |
| Enable Inline Edit | isEditFn | Whether to enable inline edit for rows that support inline edit. | | return true; |
| Required Inline Edit | isRequired | Whether to require inline edit fields | string/boolean | false |
- Example Code
- Set table head
var table = scriptUtil.getRegisterReactDom('componnetId');
var columnHeader = [
{
customName: 'index',
originalName: '_index',
align:'left',
width: 100
},
{
customName: 'name',
originalName: 'name',
align:'left',
isFilter: true, // filter
sorterB: true,// sorting
// custom render
render: function(text,row,index,table){
console.log(text,row,index,table);
return '<span>name:'+text+'</span>';
}
},
{
customName: 'birthday',
originalName: 'birthday',
align:'left'
},
{
customName: 'age',
originalName: 'age',
align:'left',
editable: true, // inline edit
handleSave: function(row){
console.log('save inline edit', row);
},
isHandleSave: function(originalName, row, tableData) {
console.log('whether to save inline edit',originalName, row, tableData);
return true;
},
isEditFn: function(keyItem){
console.log('keyItem', keyItem);
return true;
},
isRequired: true
},
{
customName:'operation',
originalName:'operation',
align:'left'
}
];
table.setColumnHeader(columnHeader); - Set data source
var table = scriptUtil.getRegisterReactDom('componnetId');
var rows = {
list: [
{
index: '1',
id: 'H111',
name:'container',
nickName: 'material name',
request: 1
},
{
index: '3',
id: 'H112',
name: 'trash box',
nickName: 'material name',
request: 1
},
{
index: '2',
id: 'H110',
name: 'container',
nickName: 'material name',
request: 1
},
{
index: '4',
id: 'H111',
name: 'industrial box',
nickName: 'material name',
request: 1
},
],
// pagination is optional
pagination:{
current:1,
pageSize:1,
total:5
}
};
table.setObjectSource(rows); - Set operation column
var table = scriptUtil.getRegisterReactDom('component id');
var columnOperation = [
{
name:'edit',
modalUrl:'page_id',
modalTitle:'edit',
modalWidth: 1000,
modalHeight: 700,
params:['id'], // url of the pop-up windows contains page id
},
{
name:'delete',
click:function(row, index, tableData){
console.log('delete', row, index, tableData);
},
isRenderFn: function(row){
return true;
},
style: {
backgroundColor:'#eacd4a',
color:'#fff'
}
}
];
table.setColumnOperation(columnOperation); - Set column cell
var table = scriptUtil.getRegisterReactDom('组件id');
var cellConfig={
name: {
modalUrl:'pageId',
modalWidth:1000,
style:{
color:'#eacd4a'
},
},
age: {
style:{
backgroundColor:'#eacd4a',
color:'#fff'
},
// click event
onClick: function(row, tableData){
console.log('click the cell', row, tableData);
},
// jump to new page
hrefUrl:'http://www.baidu.com'
}
};
table.setCellConfig(cellConfig); - Set pagination
var table = scriptUtil.getRegisterReactDom('componentId');
var onChange=function(pangation,filters,sorter){
console.log(pangation,filters,sorter);
// get date through the page, update data. pangation update by page
// pangation {current: 1, pageSize: 1, total: 5}
// filters
// sorter {column:{},field:"request",order:"descend"}
// request interface todo
// get data todo
// fill data into the table
table.setObjectSource(row);
}
table.setTableOnChange(onChange); - Get selected component
var table = scriptUtil.getRegisterReactDom('component id');
var selects = table.getSelectedRows(); - Get current row
var table = scriptUtil.getRegisterReactDom('component id');
var curRow = table.getCurRow(); - Get current data source
var table = scriptUtil.getRegisterReactDom('component id');
var tableData = table.getObjectSource(); - Get data again
// Only works when there is bound data source
var table = scriptUtil.getRegisterReactDom('component id');
table.reloadTableData();
Picture
- Property Description
| Property | Type | Default | Set Value | Get Value |
|---|---|---|---|---|
| Type | String | picture | setType | getType |
| Aspect Ratio | String | setImgUpload | getImgUpload | |
| Picture URL | String | width | setRatio | getRatio |
- Example Code
// get element with an Id as ImgUpload-1
var ImgUpload =
scriptUtil.getRegisterReactDom('ImgUpload-1')
// define a relative path that contains images
var imgUrl =
'https://pss.bdstatic.com/r/www/cache/static/protocol/https/global/img/bao_02f5d40.jpg'
// manually set image path
ImgUpload.setValue(imgUrl)
Bookmark Page
- Property Description
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Component Name | ID of linked component | string | setFormItemId | getFormItemId | |
| Options | object | dynamic | setdataSource(Object) | getdataSource().type | |
| Dynamic Data | Options from binding with object models | object | - | setdataSource(Object) | getdataSource().dynamicDataSource |
| Static Data | Manually add options | object | - | setdataSource(Object) | getdataSource().staticDataSource |
| Time Format | boolean | false | setInitFormat() | getInitFormat |
- Example Code
- Data format
[
{
key:'tab1',// only identifier (required)
optionText: 'label1',// tab name
optionPageValue: 'https://www.baidu.com?key=1'// tab url. you can add parameters in the url to link corresponding events. e.g. 'https://www.baidu.com?name=lisi&age=18'
},
{
key:'tab2',
optionText: 'label2',
optionPageValue: 'https://www.baidu.com?key=2'
},
{
key:'tab3',
optionText: 'label3',
optionPageValue: 'https://www.baidu.com?key=3'
}
]; - Import data source
//data format
scriptUtil.getRegisterReactDom('componentId').setImportData(data) - Get selected tabs
scriptUtil.getRegisterReactDom('componentId').getChooseOption() - Return data format
{
key:'tab2',
optionText: 'label 2',
optionPageValue: 'https://www.baidu.com?key=2'
} - Set current tab
scriptUtil.getRegisterReactDom('componentId').setActiveKey(key)// key corrsponds to the only identifier of the tab
Upload
- Property Description
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Title | Reminder text in the button | String | upload | setLabelContent | getLabelContent |
| Required | String | no | setIsRequired | getIsRequired | |
| Multi Select | Whether to enable multi-selection when uploading | Boolean | false | setMultiple | getMultiple |
| Display List | Whether to display file list | Boolean | true | setShowList | getShowList |
| Upload Type | String | * | setAcceptType | getAcceptType | |
| List Type | String | text | setListType | getListType | |
| Max. Upload | Number | -1 (no limit) | setLimitNum | getLimitNum | |
| Read Only | Boolean | false | setReadOnly | getReadOnly |
- Example Code
- Set value
var instance = scriptUtil.getRegisterReactDom('componentId');
var fileList = [
{
"fileDownloadUrl":"/api/config/download?fileName=2022-03-09/1646832614807/file.png",
"fileName": "2022-03-09/1646832614807/uploadcomponent.png"
},
]
instance.setValue(fileList);
// set data value in batches to change form data at once
scriptUtil.setFormData({ 'component name 1':fileList, 'component name 2': fileList }) - Get value
var instance = scriptUtil.getRegisterReactDom('componentId');
instance.getValue();
// get element value by element name in batches
var data = scriptUtil.getFormData(['component name1','component name 2']);
Search
| Property | Description | Type | Default | Set Value | Get Value |
|---|---|---|---|---|---|
| Data Interface | Search interface type | String | |||
| Request Address | Interface address that supports search | Object | setSelectApi | getSelectApi | |
| Request Method | Request method of the search | String | GET | ||
| Search Field | Searching keyword | String | keyword | ||
| Item Field | Field name of pageSize | String | pageSize | ||
| Display Volume | Lines in a page | Number | 10 | ||
| Display Field | Display field name corresponding to return content | String | setItemValue | getItemValue | |
| Field Value | Field identifier corresponding to return content. Must be unique | String | setItemKey | getItemKey | |
| Title | Title of the input box | String | title | setLabelContent | getLabelContent |
| Placeholder | Placeholder of the input box | String | setPlaceholder | getPlaceholder | |
| Title Width | Title style | Number | 70 | setTitleWidth | getTitleWidth |
| Title Size | Number | 14 | setTitleFontSize | getTitleFontSize | |
| Title Color | String | #000000 | setTitleColor | getTitleColor | |
| Title Font | String | Arial | setFontFamily | getFontFamily | |
| Content Size | Content style | Number | 14 | setContextFontSize | getContextFontSize |
| Content Color | String | rgba(0, 0, 0, 0.65) | setContextColor | getContextColor | |
| Content Font | String | setContextFontFamily | getContextFontFamily | ||
| Border Type | Border style | Number | 1 | setBorderWidth | getBorderWidth |
| Border Color | String | #e3e3e3 | setBorderColor | getBorderColor | |
| Border Width | String | solid | setBorderStyle | getBorderStyle | |
| Background Color | Background color of the input box | String | #ffffff | setBackgroundColor | getBackgroundColor |